Root
Electron React Native Native Apps Cordova Ionic Capacitor NW.js Expo Quasar Tauri
Nuxt Gatsby Strapi Fastify Redwood Astro Eleventy Blitz Remix SvelteKit
Preact Ember Alpine.js Lit Stimulus Solid
프로그레시브 웹 앱 (PWA) 웹어셈블리 (WASM)
서비스 워커 Intl 웹 오디오 API WebGL 웹 애니메이션 API WebRTC Web Speech API 웹소켓 Custom Elements Shadow DOM Page Visibility API Broadcast Channel API Geolocation API File System Access API Web Share API WebXR Device API
Proxy Promise.allSettled() Dynamic Import (동적 모듈 가져오기) Private Fields BigInt String.prototype.matchAll() Logical Assignment Promise.any() Array.prototype.at() Top Level Await
마이그레이션 파일 데이터베이스 덮어쓰기 npx prisma migrate dev // 적용되지 않은 가장 최근의 마이그레이션 파일을 사용합니다 - 없으면 새로 만듬 // migrate는 데이터베이스 내용을 초기화 합니다 필드 이름 바꾸기 1. 임시 마이그레이션 파일 만들기 npx prisma migrate dev --name 파일이름 --create-only 2. 마이그레이션 파일 수정하기 ALTER TABLE "Profile" RENAME COLUMN "biograpy" TO "biography" 3. 임시 마이그레이션 파일 DB에 적용하기 npx prisma migrate dev DB 재설정 (초기화) npx prisma migrate reset DB를 수동으로 수정한뒤에, schema 수정사항 저..

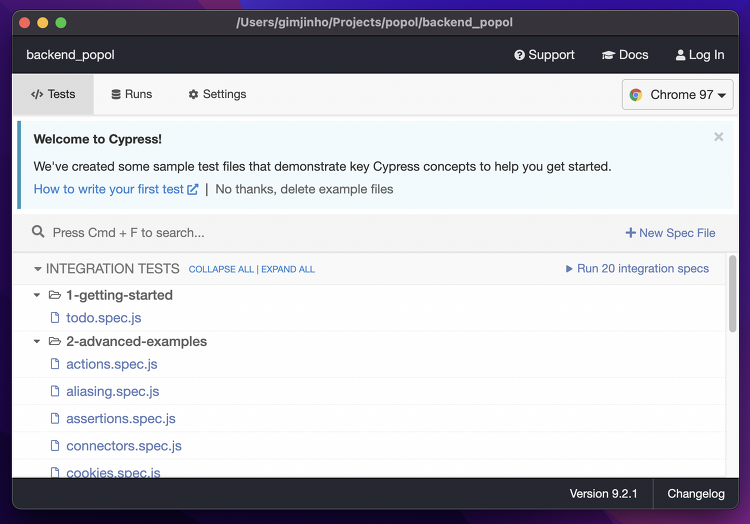
Cypress란?웹 서비스 테스팅 앱으로Mac, Window, Linux 모두 지원한다. Cypress 설치// node.js에서 설치npm i cypress JavaScript End to End Testing FrameworkFast, easy and reliable testing for anything that runs in a browser. Install Cypress in seconds and take the pain out of front-end testing.www.cypress.io Cypress 실행하기cypress open Cypress 파일 만들기//cypress/integration/test.js (폴더중요)describe('My First Test', () => { it('Do..
object-fit CSS의 object-fit 요소를 사용하면, 이미지를 내가 원하는 방식으로 쉽게 설정할 수 있다. ex ) height 100px, width 100px 옵션 기능 fill 설정된 너비와 높이에 꼭 맞게 늘리고 줄인다. contain 설정된 너비와 높이에 맞춰 비율을 유지하여 늘리고 줄인다. cover 설정된 너비와 높이중 더 작은 요소에 맞추고, 남는 부분은 자른다 ( 사진 가운데 정렬 ) none 이미지를 편집하지 않고, 설정된 만큼만 보여준다. ( 사진 왼쪽, 위쪽 정렬 ) scale-down none과 contain중에, 이미지가 더 작아지는 것을 선택한다. 사용방식 object-fit: cover;